G LETORNEY | CASE STUDY
Shutterstock CMS:
Developing hypothesis-driven,
high-yield components
—
Overview: The following is a case study that explores my experience working on the Shutterstock Growth Team in 2017 and 2019. All designs which are not mine are labeled as such.
The team & my role
The team was 12 engineers, one PM, one SDM, and two designers. As Senior Product Designer and UX Lead, I played a central role in developing UI components and leading product research. During this time, reported to the Director of Product Design.ONE
The foundation
The Shutterstock platform was being upgraded to use a React component-based front-end coupled with Shutterstock's new "Studio" Design System.The CMS was the foundation of Shutterstock’s Growth team and a primary tool for the Brand Designers.
My job was to —
1. Create new components including:
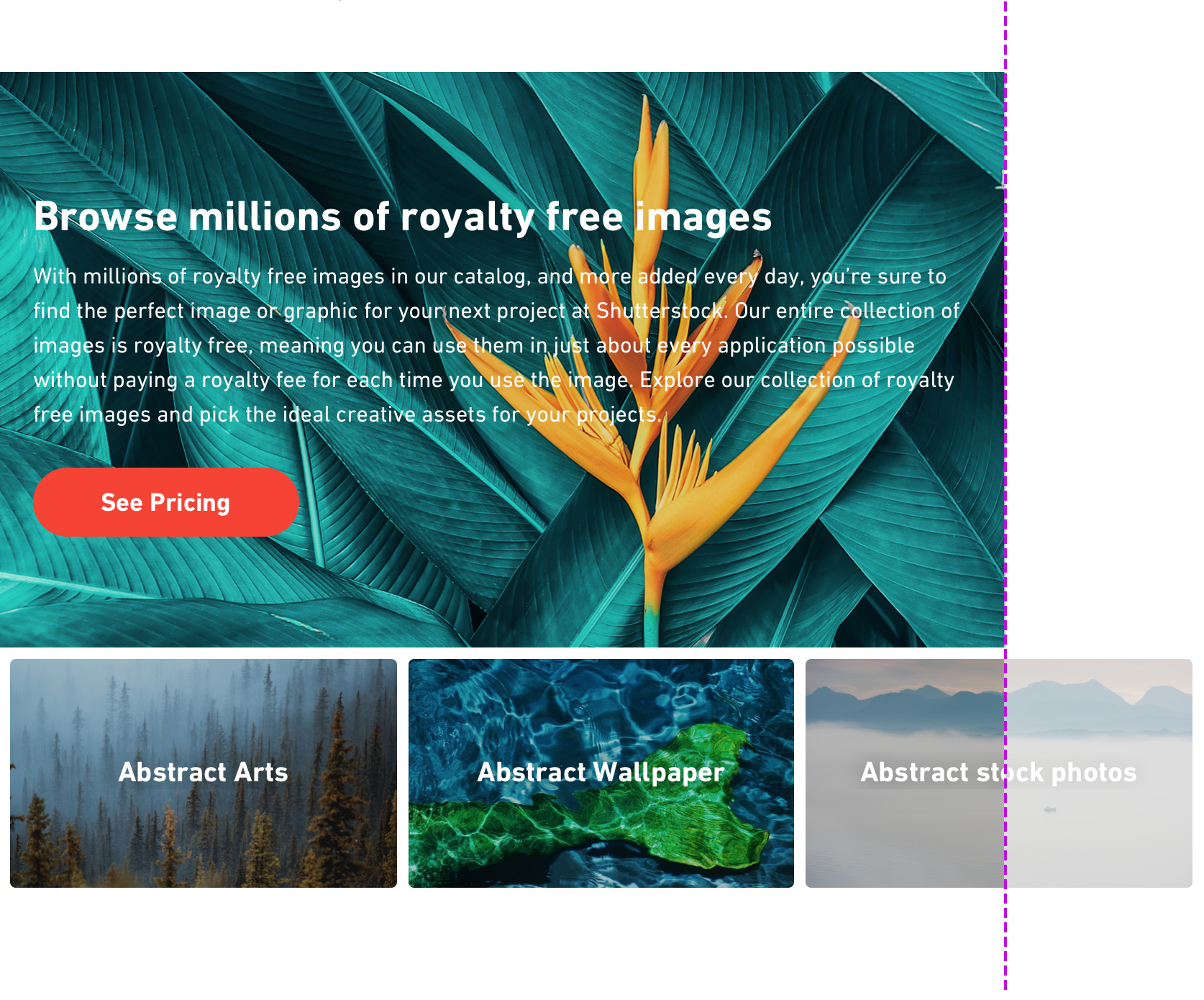
- 4 Hero variations
- Image grid with a featured image
- 2 image cards
- A condensed "image story" component
- Trustmarks
- Video component with CTA overlay
2. Support the success of the Brand Designers. I took the initiative to develop a playbook for the Brand Designers to utilize the components in a performant way, without slowing them down.

TWO
Ideation & data collection
What are the flows with the highest yield? I reviewed analytics on:
A. Homepage
B. Key landing pages
C. Campaign landing pages
D. Affiliate program
E. Lots more!
2. I asked the team: How might design influence —
A. Funnel session depth
B. Session duration
C. Revenue
Research
I lead a/b experiments, qual, and quant research on a regular basis to determine our yield on a wide variety of conversion paths.I used this data to guide where we focused our time and effort.

THREE
Design Principles
There is a glow that I always get after spending time talking with and observing users, their passion and excitement just sort of rub off.Our growth products had to seamlessly marry our users' passion for visual content with the conversion goals of our team users.
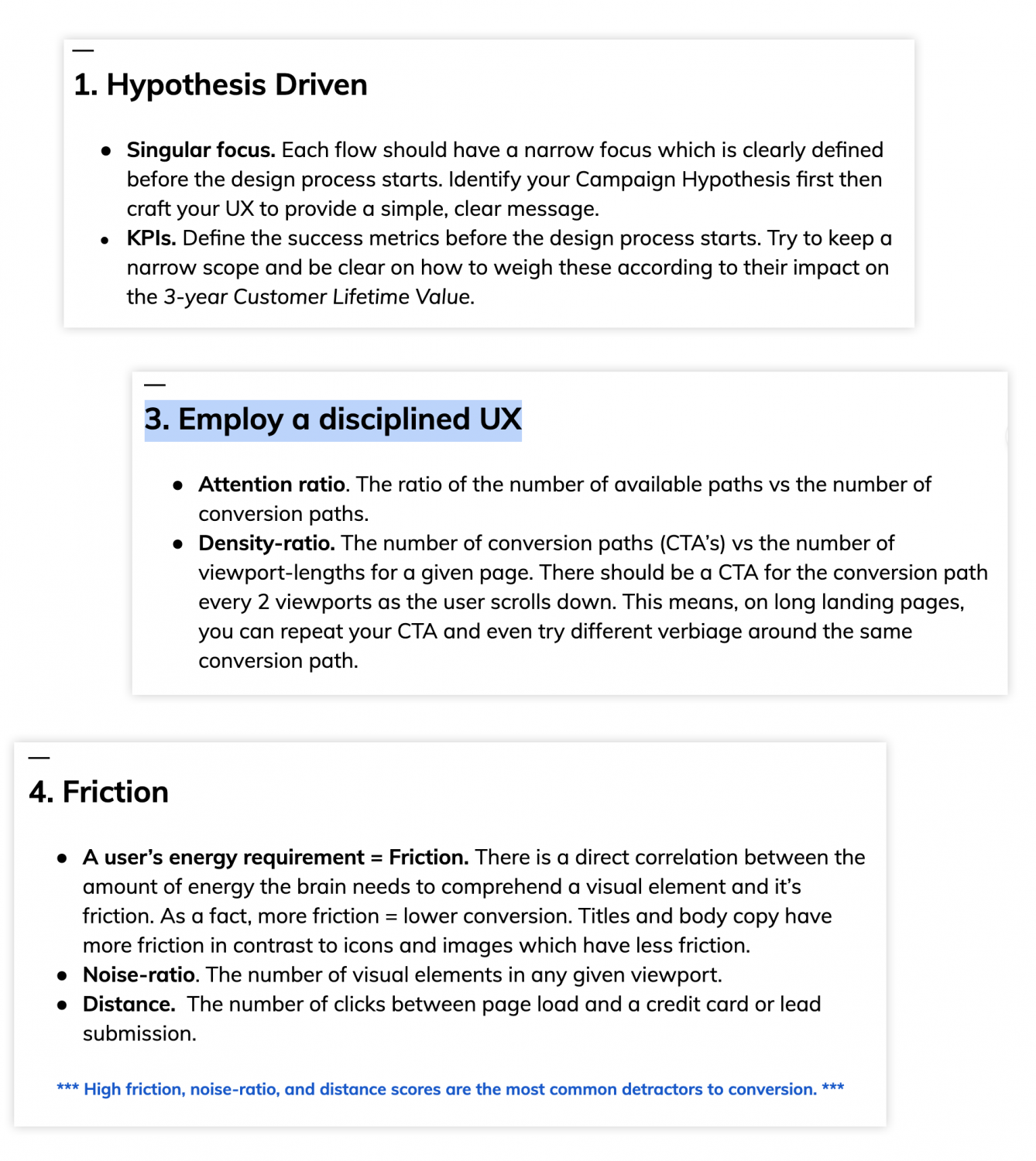
I developed a white paper on conversion UX which leadership adopted to create a consistent framework for Brand Designers to apply UX principles to their work.
This created clear expectations for UX Design reviews.
This created clear expectations for UX Design reviews.

I organized a formal Design Sprints
& short UX exercises
My aim was to bring Product Designers, Product Managers, Creative Designers, Marketers, and Leadership together at key stages of the creation process.Note on mentoring: While on the Growth team, I met with the other designers on our team 2-3 times per sprint. My goal was to offer feedback and help identify challenges, organizationally or with design.
I created a subset of our
Studio Design System specifically
for our Growth team's CMS
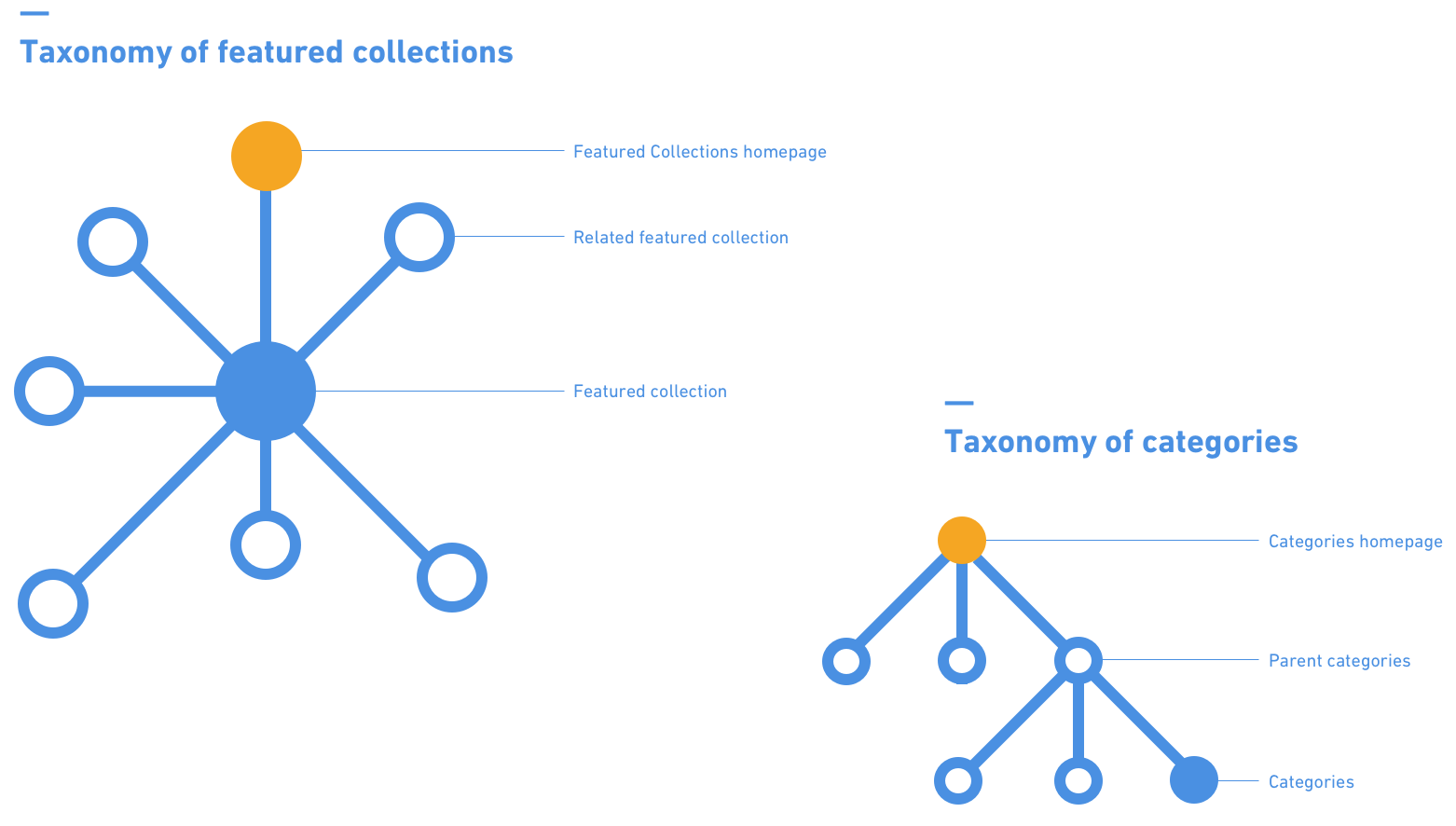
On the growth team, we were asked to start thinking strategically about conversion patterns.To start this process we began by thinking abstractly, in broad concepts. Then used these ideas to create a subset of the larger Design System for the marketing team to use in conversion-focused flows.
Note on Design systems: At that time, Shutterstock was developing "Studio" its new Design System, prior to joining the Growth team I was a senior contributor on the project and coded our internal documentation website.

FOUR
Visual Design
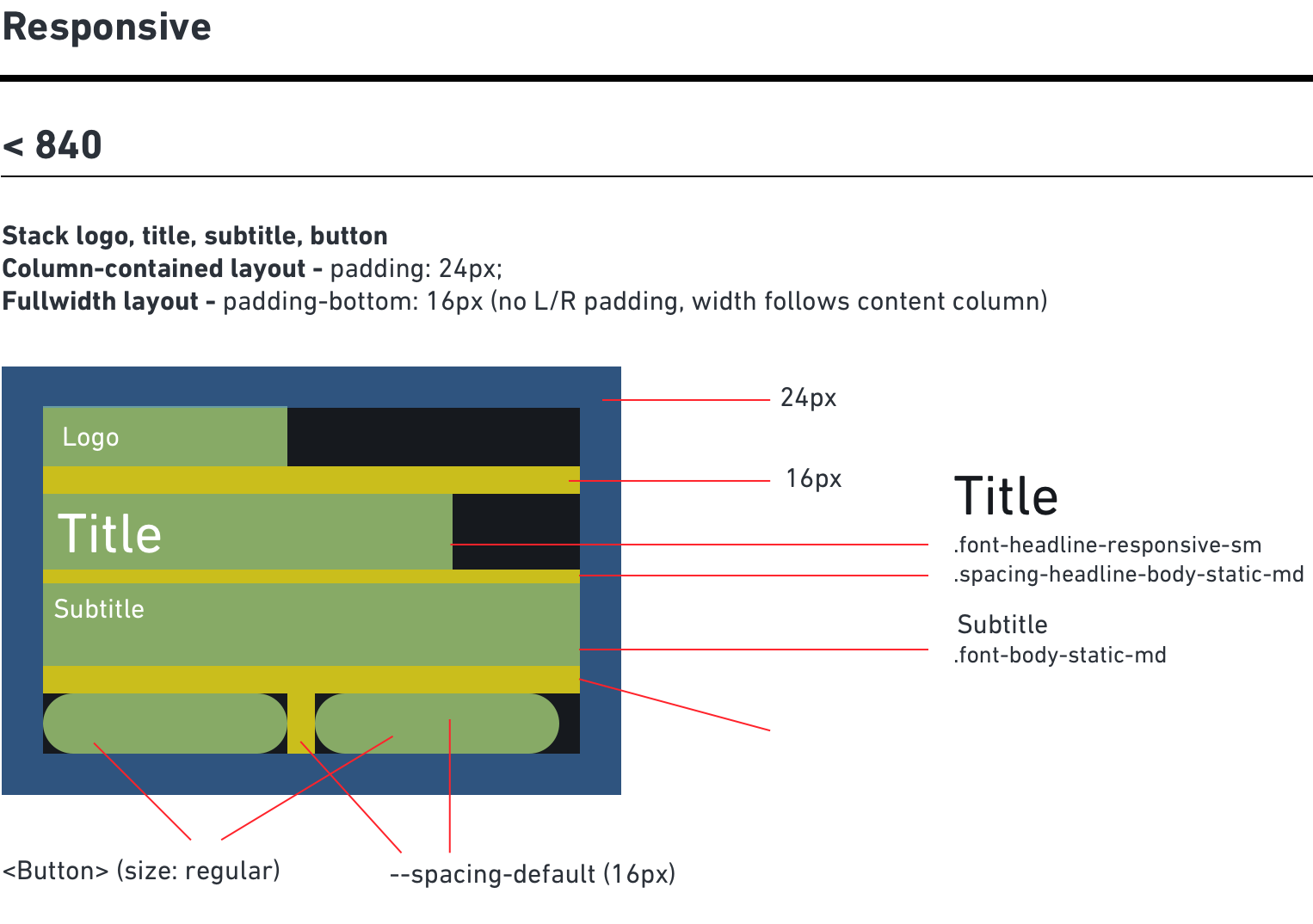
With input from product design leadership and creative team leadership, we authored a clean yet bold set of high-fidelity components. FIVE
Business Results
[For reasons of non-disclosure I can not share specific stats or actual data]We realized strong gains on:
• Revenue: 22% lift in conversions on pages with new components
• Funnel session depth: Average funnel depth grew by 18%
• Session duration: Conversion sessions decreased by 31%
For the UX Design team, I measured:
• HEART Framework
• Quarterly Quant surveys
Wins
First and foremost our new components saw a warm reception and avid use from our brand designers.
We then launched campaigns with Apple and Google entirely on our components.
Coaching
I evangelize our approach to high-yield UX and regularly coached teams on how to think about UX early in their process.
Challenges
Still, UX Designers could not review most of the pages Brand Designers launched and projects with bad UX did go live. I worked to create a positive and proactive culture that took a posture of learning and constant refinement.
Takeaways
Our work was primarily focused on supporting other internal teams, one of my greatest takeaways is how I learned to collaborate horizontally across a broad organization. I believe I made my mark working well as both a primary decision holder AND at times secondary collaborator.










